In many discrete fields of software engineering that involve data deemed to be ‘non-technical’ in the sense of European patent practice, for example FinTech and Regtech projects with financial data, it can be difficult to identify aspects of a software application which exhibit a further technical effect qualifying them for patent protection. Moreover, such protection is usually aimed at data processing methods underlying the end-user functionality, rather than this end-user functionality itself and the look-and-feel of the application.
Most jurisdictions provide a specific protection regime for software outside of patents, typically via copyright, database rights and various other legislative constructs. However, the protection conferred by such regimes is typically unregistered, wherein third parties cannot ascertain the existence of the rights, nor their scope, independently on a public register, and wherein the enforcement of such rights is contingent upon a preliminary determination of their existence and ownership by a claimant, before the assessment of their infringement by a third party can even begin.
In this context, client companies are advised to consider registering the design of their application’s user interface (‘UI’), so to equip them with registered IP assets directly concerned with the look-and-feel of their software product, apt to dissuade at least visual imitation by competitors.
The registration of UI designs is a relatively recent branch of design practice, which has been growing in parallel with the mass adoption of smartphones and tablets and the corresponding proliferation of apps. App UIs continue to evolve at a frantic pace, so much according to ergonomic improvements, aimed at facilitating users’ comprehension and interaction with the functionality of an app, as according to marketing initiatives, aimed at differentiating the look-and-feel of the app in use relative to those of competing apps, a notion now commonly referred to as user experience (‘UX’).
Much like software patents where patent practice is concerned, UI designs frequently sit at the forefront of developments in design registration law and practice, particularly with reference to design representations and disclaimers. This is because design legislation encodes strict requirements about the format and characteristics of registered design representations, that are far from a best-fit for the digital domain, and still less so in the case of interactive, dynamic UIs, given the static nature of representations under registered design rules.
From a legal perspective, design protection can be understood as WYSIWYG: what is protected by the design, is what is shown in the design representation(s). For example, the following European design registration protects a UI exactly as shown in a static screenshot, inclusive of its aspect ratio, specific colours, font, buttons, drop-down menus and their arrangement each relative to the others:

RCD No.7780432-0005 (Innoria Korlátolt Felelősségű Társaság)
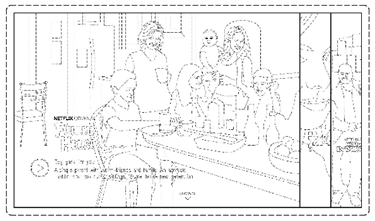
The selection of which feature(s) of a UI to protect must be judicious, for maximising the scope and relevance of protection conferred by a registration, likewise how best to represent the selected features of the UI in representations of the design application. For example, the following European design registration protects aspect ratios for a UI, irrespective of the UI content because that content is disclaimed:Yet, a useful UI design registration should extend well beyond the very narrow scope of protection provided by a UI screenshot, since that screenshot is rarely representative of what a user experiences visually, in aggregate, through using the app.
 RCD No.3477538-0001 (Netflix)
RCD No.3477538-0001 (Netflix)
This considered approach to UI design registration becomes ever more relevant and complex, as the UI and UX of apps get conflated through UI transformations, animations and other motion-based or motion-like effects, known to facilitate the focusing and retention of user attention.
In the absence of a sufficient body of case law in most jurisdictions, Intellectual Property offices conduct collaborative studies1 and have improvised tests to determine whether the subject-matter of a UI design application qualifies for design protection indeed, or whether it consists of technical features for which patent protection should be sought instead.
An example test is whether an animation inherent to representations of a UI design application is merely initiated by user interaction, or whether the animation is dependent upon user interaction, wherein the design application may be deemed an attempt to protect the underlying computer software and accordingly rejected.
Illustrating the principle, the following European design registration protects an animated sequence of a page being folded into a postal envelope, representative of a messaging UI or UI widget, that would be initiated by user interaction, e.g. pressing a ‘send message’ button or the like, rather than attempting to protect an underlying messaging computer software:
 RCD No.1068001-0002 (Deutsche Telekom AG)
RCD No.1068001-0002 (Deutsche Telekom AG)
Marks & Clerk LLP have considerable experience supporting clients in the protection of user interfaces, whether as computer implemented inventions through patenting and/or UI designs through design registering. If you would like to discuss this topic further with us, please contact the author below, or our general enquiries address.
1 ID5 “Study of practices on protection of new technological designs” (http://id-five.org/study-of-practices-on-protection-of-new-technological-designs/?red=finished-project), WIPO SCT/37/2, WIPO SCT/42/6.



